HTML {-ms-touch-action: manipuliacija; touch-action: manipuliacija; -webkit-text-size-adjust: 100%; - ms-text-size-adjust: 100%} straipsnis, nuošalyje, išsami informacija, figcaption, figūra , poraštė, antraštė, pagrindinis, meniu, naršymas, skyrius, suvestinė {display: block} garsas, drobė, progresas, vaizdo įrašas {display: inline-block} audio: not ([kontrolė]) {display: nėra; aukštis: 0} progresas {vertical-align: baseline} šablonas, [paslėpta] {display: none} a {background-color: transparent} a: active, a: hover {outline-width: 0} röv [title] {border-bottom: none ; text-decoration: underline; text-decoration: underline dotted} b, strong {font-weight: paveldėti} b, strong {font-weight: 600} dfn {font-style: italic} mark {background-color: # ff0 ; color: # 000} small {font-size: 80%} sub, sup {font-size: 75%; line-height: 0; position: relative; vertical-align: baseline} sub {bottom: -. 25em} sup {top: -. 5em} img {border-style: none} svg: not (: root) {overflow: hidden} figūra {margin: 1em 0} hr {langelio dydis:„content-box“; aukštis: 0; perpildymas: matomas} mygtukas, įvestis, pasirinkimas, textarea {font: paveldėti} optgroup {font-weight: 700} mygtukas, įvestis, pasirinkite mygtuką {overflow: matomas}, įveskite, pasirinkite, textarea { paraštė: 0} mygtukas, pasirinkite mygtuką {text-transform: none}, [type = button], [type = reset], [type = pateikti] {žymeklis: rodyklė} [išjungtas] {žymeklis: numatytasis} mygtukas, html [ type = button], [type = reset], [type = submit] {- webkit-izskatu: mygtukas} mygtukas :: - moz-focus-internal, input :: - moz-focus-internal {border: 0; užpildas: 0} mygtukas: -moz-focusring, input: -moz-focusring {outline: 1px dotted ButtonText} fieldset {border: 1px solid silver; margin: 0 2px; padding: .35em .625em .75em} legenda {langelio dydis: border-box; spalva: paveldėti; display: lentelė; maksimalus plotis: 100%; užpildymas: 0; white-space: normal} textarea {overflow: auto} [type = žymės langelis], [type = radio] {langelio dydis : border-box; padding: 0} [type = number] :: - „webkit-internal-spin-button“, [type = number] ::-webkit-external-spin-button {height: auto} [type = search] {- webkit-look: textfield} [type = search] :: - webkit-search-cancel-button, [type = search] :: - „webkit-search-decoration“ {-webkit-look: none} * {padding: 0; margin: 0; list-style: none; border: 0; outline: none; box-sizing: border-box} *: prieš, * : po {box-sizing: border-box} body {background: # f7f7f7; color: # 2c2f34; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , „Helvetica Neue“, „Open Sans“, Arial, sans-serif; šrifto dydis: 13 taškų; linijos aukštis: 21 taškų} h1, h2, h3, h4, h5, h6, .pavadinimas {line-height: 1.3; font-weight: 600} h1 {font-size: 41px; font-weight: 700} h2 {font-size: 27px} h3 {font-size: 23px} h4, .the-subtitle {font-size: 17px } h5 {font-size: 13px} h6 {font-size: 12px} a {color: # 333; text-decoration: none; perėjimas: .15s} a: užveskite pelės žymeklį {color: # 08f} img, object, embed { maksimalus plotis: 100%;height: auto} iframe {max-width: 100%} p {line-height: 21px} .says, .screen-reader-text {clip: rect (1px, 1px, 1px, 1px); pozicija: absoliutus! svarbu; height: 1px; width: 1px; overflow: hidden} .stream-title {margin-bottom: 3px; font-size: 85%; line-height: 20px; color: # a5a5a5; display: block} .stream-item { text-align: center; position: relative; z-index: 2; margin: 20px 0; padding: 0} .stream-item iframe {margin: 0 auto} .stream-item img {max-width: 100%; width : auto; height: auto; margin: 0 auto; display: inline-block; vertical-align: middle} .stream-item.stream-item-above-header {margin: 0} .post-layout-8.is- header-layout-1.has-header-ad .entry-header-external, body.post-layout-8.has-header-under-ad .entry-header-external {padding-top: 0} .stream-item -top-wrapper ~ .stream-item-below-header, .is-header-layout-1.has-header-ad.post-layout-6 .featured-area, .has-header-below-ad.post- layout-6 .featured-area {margin-top: 0}.has-header-under-ad .fullwidth-entry-title.container-wrapper, .is-header-layout-1.has-header-ad .fullwidth-entry-title, .is-header-layout-1.has- header-ad .is-first-section, .has-header-under-ad .is-first-section {padding-top: 0; margin-top: 0} @media (max-width: 991px) {body: not (.is-header-layout-1) .has-header-below-ad.has-header-ad .top-nav-below .has-breaking-news {margin-bottom: 20px} .has-header-ad. fullwidth-entry-title.container-wrapper, .has-header-ad.has-header-below-ad .stream-item-below-header, .single.has-header-ad: not (.has-header-below -ad) # content, .page.has-header-ad: not (.has-header-below-ad) #content {margin-top: 0} .has-header-ad .is-first-section {padding- viršuje: 0} .has-header-ad: not (.has-header-under-ad) .buddypress-header-external {margin-bottom: 15px}}. header-layout-2 .stream-item-top-wrapper {plotis: 100%; maks. plotis: 100%; plūdė: nėra; aišku:tiek} @media (min-plotis: 992px) {. header-layout-3 .stream-item-top img {float: right}} @ media (max-width: 991px) {. header-layout-3 .stream- item-top {clear: both}} # background-ad-cover {top: 0; kairė: 0; z-index: 0; perpildymas: paslėptas; plotis: 100%; aukštis: 100%; pozicija: fiksuota} @media (max-width: 768px) {. hide_banner_header .stream-item-above-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-below-header, .hide_banner_bottom .stream-item-above- poraštė, .hide_breaking_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # site-info, .hide_breadcrumbs # breadcrumb, .hide_share_post_top .post-footer-on-top, .hide_share_. -footer-on-bottom, .hide_post_newsletter # post-newsletter, .hide_related # related-posts, .hide_read_next # read-next-block, .hide_post_authorbio .post-components .about-author ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {display: none! important}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autocomplete-ierosinimai, body.tie-no-js .fa, body.tie-no-js .weather-icon, body.tie-no-js [klasė ^ = kaklaraiščio piktograma -], body.tie-no-js [class * = "kaklaraiščių piktograma -"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-message, body. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-template-note, body.tie-no-js .indicator-hint, body. tie-no-js .meniu-counter-bubble-external, body.tie-no-js .notifications-total-external, body.tie-no-js .comp-sub-menu, body.tie-no-js. meniu-antrinis turinys {display: none! important} body.tie-no-js .weather-icon {matomumas: paslėpta! svarbu}. konteineris {paraštė-dešinė: automatinis; paraštė-kairė: automatinis; užpildas-kairė: 15 taškų ; padding-right: 15px}.konteineris: po {content: ""; display: table; clear: both} @media (min-width: 768px) {. container {width: 100%}} @ media (min-width: 1200px) {. konteineris {max -width: 1200px}}. tie-row {margin-left: -15px; margin-right: -15px} .tie-row: after {content: ""; display: table; clear: both} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2 ,. tie-col-xs-3, .tie-col-sm-3, .tie-col-md-3, .tie-col-xs-4, .tie-col-sm-4, .tie-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {padėtis: santykinis; min-aukštis: 1 taškas; paminkštinimas-kairė: 15 taškų; užpildas-dešinė: 15 taškų}.tie-col-xs-1, .tie-col-xs-2, .tie-col-xs-3, .tie-col-xs-4, .tie-col-xs-5, .tie-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float: left} .tie-col-xs-1 {plotis: 8.33333%}. tie-col-xs-2 {plotis: 16.66667%}. tie-col-xs-3 {plotis: 25%}. Tie-col-xs-4 {plotis: 33.33333%}. Tie-col-xs-5 {plotis: 41.66667%}. Tie-col-xs-6 {plotis: 50%}. Kaklaraištis-col- xs-7 {plotis: 58.33333%}. tie-col-xs-8 {plotis: 66.66667%}. tie-col-xs-9 {plotis: 75%}. tie-col-xs-10 {plotis: 83.33333% } .tie-col-xs-11 {plotis: 91.66667%}. tie-col-xs-12 {plotis: 100%} @ media (min. plotis: 768px) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm- 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {plūdė: kairė } .tie-col-sm-1 {plotis: 8.33333%}. tie-col-sm-2 {plotis: 16.66667%}. tie-col-sm-3 {plotis: 25%}. tie-col-sm- 4 {plotis: 33.33333%}. Tie-col-sm-5 {plotis:41.66667%}. Tie-col-sm-6 {plotis: 50%}. Tie-col-sm-7 {plotis: 58.33333%}. Tie-col-sm-8 {plotis: 66.66667%}. Kaklaraištis-col- sm-9 {plotis: 75%}. tie-col-sm-10 {plotis: 83.33333%}. tie-col-sm-11 {plotis: 91.66667%}. kaklaraištis-col-sm-12 {plotis: 100% }} @ media (min-width: 992px) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {plūdė: kairė} .tie-col-md-1 {plotis: 8,33333%}. Tie-col-md-2 {plotis: 16.66667 %}. tie-col-md-3 {plotis: 25%}. tie-col-md-4 {plotis: 33.33333%}. tie-col-md-5 {plotis: 41.66667%}. tie-col-md -6 {plotis: 50%}. Tie-col-md-7 {plotis: 58.33333%}. Tie-col-md-8 {plotis: 66.66667%}. Tie-col-md-9 {plotis: 75%} .tie-col-md-10 {plotis: 83.33333%}. tie-col-md-11 {plotis: 91.66667%}. tie-col-md-12 {plotis: 100%}}. kaklaraištis-alignleft {plūdė: kairė} .tie-alignright {float: right} .tie-aligncenter {aišku: abu; paraštė-kairė: automatinis;paraštė-dešinė: auto} .fullwidth {plotis: 100%! svarbus} .alignleft {plūdė: kairė; paraštė: .375em 1.75em 1em 0} .alignright {plūdė: dešinė; paraštė: .375em 0 1em 1.75em} .aligncenteris {išvalyti: abu; ekranas: blokas; paraštė: 0 automatinis 1,75em; teksto lygiavimas: centras; kairė paraštė: automatinis; paraštė-dešinė: automatinis; paraštė-viršuje: 6px; paraštė-apačia: 6px} -width: 767px) {. alignright, .alignleft {float: none; clear: both; display: block; margin: 0 auto 1.75em}}. clearfix: before, .clearfix: after {content: "\ 0020"; display : block; height: 0; overflow: hidden} .clearfix: after {clear: both} .clearfix {zoom: 1} .tie-container, # tie-wrapper {height: 100%; min-height: 650px} .tie -container {position: suhtinis; overflow: hidden} # tie-wrapper {background: #fff; position: suhtinis; z-index: 108; aukštis: 100%; paraštė: 0 auto} .container-wrapper {background: #fff ; border: 1px solid rgba (0,0,0, .1); border-radius: 2px; padding: 30px} #content {margin-top:30px} @media (max-width: 991px) {# content {margin-top: 15px}}. Site-content {-ms-word-wrap: break-word; word-wrap: break-word} .boxed-layout # tie-wrapper, .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow: 0 1px 7px rgba (171 171 171, .5)} @media (min-width: 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width: 95%}} @ media (min-width: 992px) {. įrėmintas -layout # tie-wrapper {margin-top: 25px; margin-bottom: 25px}} @ media (min-width: 992px) {. border-layout # tie-container {margin: 25px} .border-layout: after, .border-layout: prieš {background: paveldėti; content: ""; ekranas: blokas; aukštis: 25px; kairė: 0; apačia: 0; padėtis: fiksuota; plotis: 100%; z indeksas: 110} .border- maketas: prieš {viršuje: 0; apačioje: auto} .border-layout.admin-bar: prieš {top: 32px} .border-layout # main-nav.fixed-nav {left: 25px; right: 25px; width: apskaičiuota (100% - 50 taškų)}}.tema-antraštė {background: #fff; pozicija: santykinis; z-index: 999}. tema-antraštė: po {content: ""; display: table; clear: both} .theme-header.has-shadow {box- šešėlis: 0 0 10px 5px rgba (0,0,0, .1)}. theme-header.top-nav-below .top-nav {z-index: 8} .logo-row {position: suhtinis} .logo -container {overflow: hidden} #logo {margin-top: 40px; margin-bottom: 40px; display: block; float: left} #logo img {vertical-align: middle} #logo img [src * = '. svg '] {plotis: 100%! svarbus} #logo a {display: inline-block} #logo .h1-off {pozicija: absoliutus; viršuje: -9000px; kairėje: -9000px} # logo.text-logo a {spalva : # 08f} # logo.text-logo a: užveskite pelės žymeklį {color: # 006dcc; neskaidrumas: .8} .logo-text {font-size: 50px; line-height: 50px; font-weight: 700} @media ( maks. plotis: 670 taškų) {. logo-text {font-size: 30px}}. logo_2x {display: none} Tik @media ekranas ir (-webkit-min-device-pixel-ratio: 2), tik ekranas ir ( min - „moz-device-pixel-ratio“: 2),tik ekranas ir (-o-min-device-pixel-ratio: 2/1), tik ekranas ir (min-device-pixel-ratio: 2), tik ekranas ir (min-resolution: 192dpi), only screen ir ( min. skiriamoji geba: 2dppx) {. logo_normal {display: none} .logo_2x {display: inline-block}}. header-layout-2 #logo {float: none; text-align: center}. header-layout-2 # logo img {margin-right: auto; margin-left: auto} .header-layout-2 .logo-container {width: 100%} @ media (max-width: 991px) {# theme-header #logo {margin: 10px 0! Svarbu; text-align: left; line-height: 1} # theme-header #logo img {width: auto; max-width: 190px}} @ media (max-width: 479px) {# theme-header #logo img {max-width: 140px; max-height: 60px! important}} @ media (max-width: 991px) {# theme-header.mobile-header-centered #logo {float: none; text-align: centras}}. komponentai {float: right} .components> li {position: relative; float: right; list-style: none} .components> li.social-icons-item {margin:0} .components> li> a {display: block; position: suhtinis; plotis: 30px; text-align: center; line-height: paveldėti; font-size: 14px; color: # 777} .components> li> a : hover, .components> li: hover> a {color: # 08f; z-index: 2} .components .avatar {border-radius: 100%; position: suhtinis; top: 4px; max-width: 20px}. komponentai a.follow-btn {plotis: auto; padding-left: 15px; padding-right: 15px; overflow: hidden} .components .follow-btn [class * = fa -] {font-size: 13px} .components. follow-btn .follow-text {font-size: 12px; margin-left: 8px; display: block; float: right} .components .search-bar {width: auto; border: solid rgba (0,0,0, .1); border-width: 0 1px} .components #search {position: suhtinis; background: 0 0} .components # search-input {border: 0; margin-bottom: 0; line-height: paveldėti; plotis: 100%; fonas: 0 0; užpildymas: 0 35 taškų 0 13 taškų; kraštinės spindulys: 0; langelio dydis: kraštinis langelis; šrifto dydis: paveldėti}.components # search-input: hover {background: rgba (0,0,0, .03)}. components # search-input: focus {background: rgba (0,0,0, .03); box-shadow: nėra } .components # search-pateikti {pozicija: absoliutus; dešinė: 0; viršuje: 0; plotis: 40 taškų; linijos aukštis: paveldėti; spalva: # 777; fonas: 0 0; šrifto dydis: 15 taškų; užpildas: 0; perėjimas: spalva .15s} .components # search-submitted: hover {color: # 08f} # search-pateikti .fa-spinner {color: # 555; kursorius: numatytasis} .top-nav-boxed .components li: first- child.weather-menu-item, .main-nav-boxed .components li: first-child.weather-menu-item, .components .search-bar + .weather-menu-item {padding-right: 10px} .weather- meniu elementas {display: flex; align-items: centre; padding-right: 5px; overflow: hidden} .weather-menu-item: after {content: 't'; visibility: hidden; plotis: 0} .weather- menu-item .weather-wrap {padding: 0; overflow: paveldėti; line-height: 23px} .weather-menu-item .weather-weather-day {display:block; float: left; width: auto; padding: 0 10px; line-height: initial} .weather-menu-item .weather-weather-day .weather-icon {font-size: 26px; margin-bottom: 0} .weather-menu-item .city-data {float: left; display: block; font-size: 12px} .weather-menu-item .weather-current-temp {font-size: 16px; font-weight: 400} .weather-menu-item .weather-current-temp sup {font-size: 9px; top: -2px} .weather-menu-item .theme-note {padding: 0 10px} .components .tie-weather-widget { spalva: # 2c2f34} .main-nav-dark .main-nav .tie-weather-widget {color: #fff} .top-nav-dark .top-nav .tie-weather-widget {color: #aaa}. komponentai .icon-basecloud-bg: po {color: #fff} .main-nav-dark .main-nav .icon-basecloud-bg: after {color: # 1f2024} .top-nav-dark .top-nav. icon-basecloud-bg: po {color: # 27292d} .header-layout-1 # menu-components-wrap {display: flex; justify-content: flex-end} @media (maks. plotis: 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float: left; width: auto}}. header-layout-1 .main-menu-wrapper {display: table; plotis: 100% } .header-layout-1 #logo {line-height: 1; float: left; margin-top: 20px; margin-bottom: 20px} .header-layout-1 .header-layout-1-logo {display: table -cell; vertical-align: middle; float: none} .header-layout-1 # mobile-menu-icon {right: 0} .header-layout-2 # menu-components-wrap {display: flex; justify-content : centras} .is-header-bg-išplėstas # tema-antraštė, .is-header-bg-išplėstas # tema-antraštė.header-išdėstymas-1 # pagrindinis-nav: ne (.fiksuotas-nav) {fonas: 0 0! Svarbus; ekranas: inline-block! Svarbus; plotis: 100%! Svarbus; langelio šešėlis: nėra! Svarbu; perėjimas: fonas .3s} .is-header-bg-išplėstas # theme-header: prieš, .is -header-bg-išplėstas # theme-header.header-layout-1 # main-nav: not (.fixed-nav): prieš {content: ""; pozicija: absoliutus; plotis: 100%; kairė: 0;dešinėje: 0; viršuje: 0; aukštis: 150 taškų; fono paveikslėlis: tiesinis gradientas (apačioje, skaidrus, rgba (0,0,0, .5))} @ media (maks. plotis: 991px) {. header-bg-išplėstas # tie-wrapper # theme-header .logo-container: not (.fixed-nav) {background: 0 0; box-shadow: none; perėjimas: background .3s}}. is-header-bg -paplėstas .has-background .is-first-section {margin-top: -350px! svarbus} .is-header-bg-išplėstas .has-background .is-first-section> * {topding-top: 350px! svarbus } .rainbow-line {aukštis: 3px; plotis: 100%; pozicija: santykinis; z-indeksas: 2; fono paveikslėlis: -webkit-linear-gradient (kairėje, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16%, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48%, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89%,# c377e4 89%, # c377e4 100%); fono paveikslėlis: tiesinis gradientas (į dešinę, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16 %, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48 %, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89 %, # c377e4 89%, # c377e4 100%)}. „top-nav“ {background-color: #fff; pozicija: santykinis; z indeksas: 10; linijos aukštis: 35 taškų; kraštas: 1 taškas vientisa rgba (0,0 , 0, .1); border-width: 1px 0; color: # 2c2f34} .main-nav-below.top-nav-above .top-nav {border-top-width: 0} .top-nav a: not (.button): not (: hover) {color: # 2c2f34} .top-nav .components> li: hover> a {color: # 08f} .topbar-wrapper {display: flex; min-height: 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-components .topbar-wrapper {display: block} .top-nav .tie-alignleft ,.top-nav .tie-alignright {flex-grow: 1; pozicija: santykinis} .top-nav.has-breaking-news .tie-alignleft {flex: 1 0 100px} .top-nav.has-breaking-news. tie-alignright {flex-grow: 0; z-index: 1} .top-nav.has-date-components .tie-alignleft .components> li: first-child: not (.search-bar) ,. viršuje- nav.has-date-components-menu .components> li: first-child: not (.search-bar) ,. top-nav-boxed .top-nav.has-components .components> li: first-child: not (.search-bar) {border-width: 0} @media (min-width: 992px) {. header-layout-1.top-nav-below: not (.has-shadow) .top-nav {border- plotis: 0 0 1px}}. viršutinė juosta-šiandien-data {float: left; padding-right: 15px; font-size: 11px; flex-shrink: 0} .topbar-today-date: prieš {content: "\ f017 "} .top-menu .menu a {padding: 0 10px} .top-menu .menu li: hover> a {color: # 08f} .top-menu .menu ul {display: none; position: Absolute; background: #fff} .top-menu .menu li: užveskite pelės žymeklį>ul {display: block} .top-menu .menu li {position: suhtinis} .top-menu .menu ul.sub-menu a {plotis: 180px; line-height: 20px; padding: 7px 15px} .tie-alignright .top-menu {float: right; border-width: 0 1px} .top-menu .menu .tie-current-menu> a {color: # 08f} @media (min-width: 992px) {. viršuje -boxed .top-nav {background: 0 0! svarbi; border-width: 0} .top-nav-boxed .topbar-today-date {padding: 0 15px} .top-nav-boxed .top-nav {background : 0 0; border-width: 0} .top-nav-boxed .topbar-wrapper {background: #fff; border: 1px solid rgba (0,0,0, .1); border-width: 0 1px 1px; plotis: 100%}. top-nav-boxed.main-nav-above.top-nav-below: not (.header-layout-1) .topbar-wrapper {border-width: 1px} .top-nav-boxed .has-shadow.top-nav-below .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-below-main-nav .topbar-wrapper {border-width: 1px 1px 0! important} .top-nav-boxed.main-nav-under.top-nav-under-main-nav.has-breaking-news .topbar-wrapper {border-left-width: 0! important} .top-nav-boxed .has-menu .topbar-wrapper, .top-nav-boxed .has-components .topbar-wrapper { border-width: 0 1px 1px} .top-nav-boxed .tie-alignright .search-bar {border-right-width: 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- plotis: 0} .top-nav-boxed .has-date-components .tie-alignleft .search-bar, .top-nav-boxed .has-date-components-menu .tie-alignleft .search-bar {border- left-width: 1px}}. top-nav .tie-alignleft .components, .top-nav .tie-alignleft .components> li {float: left} .top-nav .tie-alignleft .comp-sub-menu { dešinė: auto; kairė: -1px} .top-nav-dark .top-nav {background-color: # 2c2e32; color: #aaa} .top-nav-dark # top-nav, .top-nav-dark # top-nav .topbar-wrapper {border-width: 0} .top-nav-dark .top-nav * {border-color: rgba (255,255,255, .1)}. top-nav-dark .top-nav .breaking a {spalva: #aaa}.top-nav-dark .top-nav .breaking a: hover {color: #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -nav-dark .top-nav .top-menu li a {color: #aaa; border-color: rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {background: # 2c2e32}. top-nav-dark .top-menu li: hover> a {background: rgba (0,0,0, .1); spalva: # 08f} .top-nav-dark.top-nav-boxed .top-nav {background-color: transparent} .top-nav-dark.top-nav-boxed .topbar-wrapper {background-color: # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-above. main-nav-under .topbar-wrapper {border-width: 0} @media (max-width: 991px) {. top-nav: not (.has-breaking-news) ,. topbar-today-date, .top -meniu, .theme-header .components {display: none} .is-header-layout-1 .top-nav-under .top-nav.turi naujienų {border-top-width: 0}}. breaking {float: left; width: 100%; height: 35px; line-height: 35px} .breaking-title {padding: 0 10px; display: block ; plūdė: kairė; spalva: #fff; šrifto dydis: 12 taškų; padėtis: santykinė} .breaking-title span {position: suhtinis; z-index: 1} .breaking-title span.fa {display: none} @media (maks. plotis: 600 taškų) {. breaking-title span.fa {display: inline-block} .breaking-title .breaking-title-text {display: none}}. breaking-title: prieš {content: ""; background: # f05555; plotis: 100%; aukštis: 100%; pozicija: absoliutus; kairė: 0; viršuje: 0; z indeksas: 0} .breaking-news {display: none} .ticker-wrapper.has-js {paraštė: 0; užpildymas: 0; aukštis: 35 taškų; ekranas: blokas; perpildymas: paslėpta; padėtis: santykinis; padding-right: 20px} @media (min-width: 480px) {. controls-is-active .ticker- wrapper.has-js {padding-right: 70px}}. ticker {plotis: 100%; aukštis: 35px; ekranas: blokas; padėtis: santykinis; perpildymas: paslėptas}.„ticker-content“ {display: none; left: 10px; line-height: 35px; position: absoliučiai; background-color: #fff; overflow: hidden; white-space: nowrap; word-wrap: normal; text-overflow: elipsis ; max-width: calc (100% - 10px); width: auto} .top-nav-dark .ticker-content {background-color: # 2c2e32} .ticker-content: focus {outline: none} .ticker-content .is pristabdytas {transform: none! important} .ticker-swipe {pozicija: absoliutus; viršuje: 0; kairėje: 10 taškų; ekranas: blokas; plotis: skaičiuojamasis (100% - 10 taškų); aukštis: 35 taškų} .ticker-swipe span {margin-left: 1px; height: 35px; width: 7px; display: block} .ticker-swipe span: after {content: "_"}. ticker-content, .ticker-swipe {background-color: #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {background-color: # 2c2e32} .breaking-news-nav {pozicija: absoliuti; dešinė: 0; „padding-right“: 8 taškų; „list-style-type“: nėra; aukštis:35px} antraštė: not (.top-nav-boxed) .has-breaking .breaking-news-nav {padding: 0} @media (max-width: 479px) {. Breaking-news-nav {display: none}} .breaking-news-nav li {padding: 0; paraštė: 6px 0 6px 7px; plūdė: kairė; žymeklis: rodyklė; aukštis: 21px; plotis: 21px; ekranas: blokas; linijos aukštis: 19px; teksto lygiavimas: centras ; border-radius: 2px; border: 1px solid rgba (0,0,0, .1); perėjimas: .3s}. box-dark-skin .breaking-news-nav li, .top-nav-dark .breaking -news-nav li {border-color: rgba (255,255,255, .1)}. „news-nav-li li“: po {nepermatomumo: .8; display: inline-block; content: "\ f04c"; font-family: "Fontawesome"}. News-nav-li li: hover {background-color: # f05555; border-color: # f05555; color: #fff} .breaking-news-nav li: hover: after {neskaidrumas: 1}. breaking news-nav li.jnt-prev: after {content: "\ f104"}. breaking-news-nav li.jnt-next: after {content: "\ f105"}. up-down-controls.„news-nav-li li“: po {transform: rotate (90deg)}. „ticker-dir-left“ .ticker-content, .ticker-dir-left .ticker {float: left} .ticker-dir-right .ticker-content , .ticker-dir-right .ticker {float: right} .main-nav-wrapper {position: relative; z-index: 4} .main-nav-below.top-nav-under-main-nav .main- „nav-wrapper“ {z-index: 9} .main-nav-above.top-nav-below .main-nav-wrapper {z-index: 10} .main-nav {pozicija: santykinis; kraštas: 1 tašk. vientisas rgba ( 0,0,0, .1); border-width: 1px 0}. Main-menu-wrapper {border: 0 solid rgba (0,0,0, .1); position: suhtinis} @media (min. Plotis : 992px) {. Header-menu {float: left}. Header-menu .menu li {display: block; float: left} .header-menu .menu a {display: block; position: suhtinis} .header-menu. meniu .sub-menu a {padding: 8px 10px} .header-menu .menu a: žymeklis, .header-menu .meniu li: hover> a {z-index: 2} .header-menu .menu ul {langelis- šešėlis: 0 2px 5px rgba (0,0,0, .1)}. header-menu.meniu ul li {pozicija: santykinis} .header-menu .menu ul a {border-width: 0 0 1px; perėjimas: .15s} .header-menu .meniu ul ul {padding-top: 0; viršuje: 0; kairėje : 100%} # main-nav {z-index: 9; line-height: 60px} .top-nav-under-main-nav # main-nav .main-menu> ul> li, .header-layout-1 .top-nav-under # main-nav .main-menu> ul> li {border-bottom: 0; margin-bottom: 0} .main-menu .menu a {perėjimas: .15s} .main-menu .menu > li> a {padding: 0 14px; font-size: 13px; font-weight: 600} .main-menu .menu> li> .menu-sub-content {border-top: 2px solid # 08f} .main- meniu .menu> li.tie-current-menu {border-bottom: 5px solid # 08f; margin-bottom: -5px} .main-menu .menu> li.tie-current-menu> a: po {content: " "; plotis: 20px; aukštis: 2px; pozicija: absoliutus; paraštė-viršuje: 17px; kairė: 50%; viršuje: 50%; apačia: auto; dešinė: auto; transformuoti: translateX (-50%) translateY (-50 %); background: # 2c2f34; perėjimas: .3s} .main-menu.meniu> li.is-icon-only> a {padding: 0 20px; line-height: paveldėti} .main-menu .menu> li.is-icon-only> a: after, .main-menu .menu> li tik .is-icon->> a: prieš {display: none} .main-menu .menu> li.is-icon-only> a .fa {font-size: 160%; transform: translateY (15%)}. pagrindinis meniu .meniu ul {line-height: 20px; z-index: 1} .main-menu .menu .sub-menu .fa, .main-menu .menu .mega-latest-featured-list .fa ,. pagrindinis meniu .meniu .mega-link-column .fa, .main-menu .menu .mega-cat-more-links .fa {width: 20px} .main-menu .menu-sub-content {display: none; užpildas: 0; plotis: 200 taškų; pozicija: absoliutus; langelio šešėlis: 0 2 taškų 2 taškų rgba (0,0,0, .15)}. pagrindinis meniu .meniu-sub-content a {plotis: 200px} .main- meniu ul li: užveskite pelės žymeklį> .menu-sub-content, .main-menu ul li [aria-expand = true]> ul, .main-menu ul li [aria-expand = true]>. mega-menu-block { display: block; z-index: 1} nav.main-nav .menu> li.tie-current-menu> a, nav.main-nav .menu> li: hover> a {background-color: # 08f; color: #fff} .header-layout-1 .main-menu-wrap .menu> li: only-child: not (.mega- meniu) {pozicija: santykinis} .header-layout-1 .main-menu-wrap .menu> li: only-child> .menu-sub-content {dešinė: 0; kairė: auto} .header-layout-1. main-menu-wrap .menu> li: only-child> .menu-sub-content ul {left: auto; right: 100%} nav.main-nav .components> li> a: not (.follow-btn) {width: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {background: # 1f2024; border-width: 0} .main-nav -dark .main-nav .search-bar {border-color: rgba (255,255,255, .07)}. main-nav-dark .main-nav .components> li> a {color: #fff} .main-nav- tamsus .main-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #fff} .main-nav-dark .main-nav.fixed-nav {background-color : rgba (31,32,36, .95)}. main-nav-dark .main-menu.meniu> li a {spalva: #fff} .main-nav-dark .main-menu .menu ul li: hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item: not (.mega-link-column)> a {color: # 08f} .main-nav-dark .main-menu .menu-sub-content {background: # 1f2024; color: #fff} .main-nav-dark .main-menu .menu ul a, .main-nav-dark .main-menu .mega-cat-wrapper, .main-nav-dark .mega-cat-more-links> li a {border-color: rgba ( 255,255,255, .04)}. Main-nav-dark .mega-latest-Featured-list: after {background: rgba (0,0,0, .08)}. Main-nav-dark.main-nav-boxed. main-nav .main-menu-wrapper {background-color: # 1f2024} .main-nav-dark .cats-vertical, .main-nav-dark dark.cats-horizontal li a {fonas: rgba (0,0, 0, .2)}. Main-nav-dark ul.cats-horizontal li li a {border: none} .main-nav-dark ul.cats-vertical li a.is-active, .main-nav-dark ul. katės-vertikalus li a: hover {background: # 1f2024} .main-nav-light .main-nav {background-color:#fff; color: # 2c2f34} .main-nav-light .main-nav .menu-sub-content {background: #fff} .main-nav-light .main-nav .menu ul li: hover> a ,. main-nav-light .main-nav .components li a: hover, .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> a {spalva : # 08f} .main-nav-light .main-nav .menu a, .main-nav-light .main-nav .components li a {color: # 2c2f34} .main-nav-light .main-nav .components li a.button: užveskite pelę, .main-nav-light .main-nav .components li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {background-color: rgba (255,255,255, .95)}. main-nav-light .cats-vertical {background: rgba (0,0,0, .03)}. main-nav-light ul.cats-vertical li a.is-active , .main-nav-light ul.cats-vertical li a: hover {background: #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a: not (: hover) {spalva: rgba (0,0,0 ,.5)} # lipnus logotipas {perpildymas: paslėptas; plūdė: kairė; vertikalus-lygiuoti: vidurys} # lipnus-logotipas a {linijos aukštis: 1; ekranas: inline-blokuoti} # lipnus-logotipas img {padėtis: santykinis; vertical-align: middle; užpildas: 8px 10px; viršuje: -1px; max-height: 50px}. just-before-sticky # sticky-logo img, .header-layout-1 # sticky-logo img {padding: 0} .header-layout-1: not (.has-custom-sticky-logo) # sticky-logo {display: none} .theme-header # sticky-logo img {neskaidrumas: 0; matomumas: paslėpta; plotis: 0! svarbu ; transformuoti: versti Y (75%); perėjimas: transformuoti .3s kubinį bezierį (.55,0, .1,1), neskaidrumą .6s kubinį bezierį (.55,0, .1,1)}. tema- header.header-layout-1: not (.has-custom-sticky-logo) # sticky-logo img {perėjimas: nėra} .theme-header: not (.header-layout-1) # main-nav: not ( .fixed-nav) # sticky-logo img {margin-left: -20px} .header-layout-1 .flex-placeholder {flex-grow: 1}} @ media (max-width: 991px) {# sticky-logo {display: none}}.tema-antraštė .fixed-nav {pozicija: fiksuota; plotis: 100%; viršuje: 0; apačioje: automatiškai! svarbu; z-indeksas: 100; valios keitimas: transformas; transformacija: vertimasY (-100%); perėjimas: transformuoti .3s; langelio šešėlis: 0 4px 2px -2px rgba (0,0,0, .1); kraštinės plotis: 0; fono spalva: rgba (255,255,255, .95)}. tema-antraštė .fixed- nav: not (. just-before-sticky) {line-height: 60px! important} @media (min-width: 992px) {. theme-header .fixed-nav: not (. just-before-sticky). header -layout-1-logo {display: none}}. tema-antraštė .fixed-nav: not (. just-before-sticky) # sticky-logo img {neskaidrumas: 1; matomumas: matomas; plotis: automatinis! svarbu; transformuoti: translateY (0)} @ media (min-width: 992px) {. header-layout-1: not (. just-before-sticky): not (.has-custom-sticky-logo) .fixed-nav # sticky-logo {display: block}}. admin-bar .theme-header .fixed-nav {top: 32px} @media (max-width: 782px) {. admin-bar .theme-header .fixed-nav {top :46px}} @ media (max-width: 600px) {. Admin-bar .theme-header .fixed-nav {top: 0}} @ media (min-width: 992px) {. Border-layout .theme-header. fix-nav {top: 25px} .border-layout.admin-bar .theme-header .fixed-nav {top: 57px}}. theme-header .fixed-nav .container {opacity: .95} .theme-header .fixed-nav .main-menu-wrapper, .theme-header .fixed-nav .main-menu {border-top: 0} .theme-header .fixed-nav.fixed-unpinned: not (.default-behavior- režimas) .main-menu .menu> li.tie-current-menu {border-bottom-width: 0; margin-bottom: 0}. theme-header .fixed-nav.unpinned-no-pāreja {perėjimas: nėra} .theme-header .fixed-pinned, .theme-header .default-behavior-mode.fixed-unpinned {transform: translate3d (0,0,0)} @ media (max-width: 991px) {. theme-header. fix-nav {perėjimas: nėra} .fixed-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -aukštyn,.fix-nav # main-nav.sticky-nav-slide.sticky-down {perėjimas: transformuoti .4s lengvumas} .sticky tipo-skaidrė .fixed-nav.logo-container.sticky-nav-slide-matoma, .sticky -type-slide .fixed-nav # main-nav.sticky-nav-slide-visible {transform: translateY (0)}. fix-nav.default-behavior-mode {transformuoti: nėra! svarbu}} @ media (min -width: 992px) {. main-nav-boxed .main-nav {border-width: 0} .main-nav-boxed .main-menu-wrapper {float: left; width: 100%}. main-nav- dėžutė .main-menu-wrapper .search-bar {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px; background-color: # fff} .dark-skin .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 0} .main-nav-boxed.main-nav-light .fixed-nav .main- meniu pakuotė {border-color: transparent} .main-nav-above.top-nav-above # main-nav: not (.fixed-nav) {top: -1px} .main-nav-below.top-nav žemiau # main-nav: ne (.fix-nav) {bottom: -1px} .dark-skin .main-nav-below.top-nav-above # main-nav {border-width: 0} .dark-skin .main-nav-below.top- nav-under-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed .main-nav: not (.fixed-nav) ,. main-nav-boxed .fixed-nav .main-menu-wrapper, .theme-header: not (.main-nav-boxed) .fixed-nav .main-menu-wrapper {background-color: transparent! important} @media (min-width: 992px) { .header-layout-1.main-nav-below.top-nav-above .main-nav {margin-top: -1px} .header-layout-1.main-nav-below.top-nav-above .top -nav {border-top-width: 0} .header-layout-1.main-nav-below.top-nav-above .breaking-title {top: 0; paraštė-apačia: -1px}}. antraštės maketas -1.main-nav-below.top-nav-under-main-nav .main-nav-wrapper {z-index: 9}. Header-layout-1.main-nav-below.top-nav-under- main-nav .main-nav {margin-bottom: -1px; bottom: 0; border-top-width: 0} @media (min-width: 992px) {. header-layout-1.main-nav-below.top-nav-under-main-nav .top-nav {margin-top: -1px}}. header-layout-1.has-shadow: not (.top-nav-below) .main -nav {border-bottom: 0! important} # theme-header.header-layout-1> div: only-child nav {border-width: 0! fontos} Tik @media ekranas ir (min-plotis: 992px) ir (max-width: 1100px) {. main-nav .menu> li: not (.is-icon-only)> a {padding-left: 7px; padding-right: 7px} .main-nav .menu> li: ne (.is-icon-only)> a: prieš {display: none} .main-nav .menu> li.is-icon-only> a {padding-left: 15px; padding-right: 15px}}. -tiny-label {font-size: 10px; border-radius: 10px; padding: 2px 7px 3px; margin-left: 3px; line-height: 1; position: suhtinis; top: -1px} .meniu-tiny-label .menu-tiny-circle {border-radius: 100%} @ media (max-width: 991px) {# tie-wrapper header # theme-header {box-shadow: none; background: 0 0! important} .logo- konteineris, .header-layout-1 .main-nav {border-width: 0;„box-shadow“: 0 4px 2px -2px rgba (0,0,0, .1)}. header-layout-1.top-nav-below .main-nav: not (.fixed-nav) {box-shadow: none} .is-header-layout-1.has-header-ad .top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header. logo-container.fixed-nav {background-color: rgba (31,32,36, .95)}. header-layout-1.main-nav-under.top-nav-under-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -wrapper {display: none} .main-menu-wrapper .tie-alignleft {plotis: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-under-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {plotis: 100%}}top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-under-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {plotis: 100%}}header-layout-1.main-nav-below.top-nav-under-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {plotis: 100%}}header-layout-1.main-nav-below.top-nav-under-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {plotis: 100%}}
Naujos „Windows“ operacinės sistemos versijos yra labai nestabilios ir bugiškos, kai jos pirmą kartą išleidžiamos plačiajai visuomenei, o „Windows 10“ nepadarė nieko kito, tik padidino šią reputaciją. Kai ji pasirodė, „Windows 10“ buvo tiesiog apipinta problemomis ir problemomis, viena iš jų buvo „ Pasirengimo automatiniam remontui “ kilpa. „ Pasirengimo automatiniam remontui “ ekranas yra ekranas, kurį „Windows 10“ vartotojas mato, kai kas nors sugenda su jo kompiuteriu, o „Windows 10“ bando pats tai išspręsti.

Vartotojai, patyrę kilpą „Pasirengimas automatiniam remontui“, galėtų sėkmingai įdiegti ir naudoti „Windows 10“, bet tik iki pirmojo perkraunimo. Kai tik jie iš naujo paleis kompiuterį po „Windows 10“ įdiegimo, jie pamatys ekraną „Pasirengimas automatiniam remontui“, po kurio jų kompiuteris bus priverstas paleisti iš naujo, o „Windows“ užpildymas nepavyktų paleisti ir pan. Vienintelis būdas nutraukti ciklą yra išjungti kompiuterio maitinimą, tačiau tas pats prasideda kitą kartą, kai kompiuteris įsijungia, todėl jis tampa beveik nenaudingas. Tačiau yra keletas sprendimų, kurie įrodė, kad gali išspręsti šią problemą tiems vartotojams, kurie ją jau yra patyrę, ir jei jus kamuoja ta pati problema, tikrai turėtumėte išbandyti šiuos dalykus:
Išankstinis reikalavimas: paleiskite BIOS, kad pakeistumėte įkrovos tvarką
Norint atlikti toliau nurodytus veiksmus, labai svarbu pakeisti įkrovos tvarką. Čia mes nurodėme būdą patekti į jūsų kompiuterio bios.
- Iš naujo paleiskite kompiuterį.
- Įveskite savo kompiuterio BIOS (arba UEFI) nustatymus, kai tik jis paleidžiamas. Raktas, kurį turite paspausti, kad įvestumėte šiuos nustatymus, priklauso nuo jūsų kompiuterio pagrindinės plokštės gamintojo ir gali būti bet koks „Esc“,
- Ištrinti arba F2 – F8, F10 arba F12. Tai rodoma pranešimo ekrane ir su jūsų sistema pateiktame vadove. Greitoje „Google“ paieškoje, kurioje bus klausiama „ kaip įvesti biografiją “ ir modelio numerį, taip pat bus pateikti rezultatai. Eikite į „ Boot“.
- Turite žinoti, kaip paleisti ir pakeisti įkrovos tvarką, nes to reikės norint atlikti toliau pateiktus sprendimus.
Kaip išeiti iš automatinio taisymo ciklo sistemoje „Windows 10“?
- Išankstinis reikalavimas: paleiskite BIOS, kad pakeistumėte įkrovos tvarką
- 1 sprendimas: įjunkite XD-bit („No Execute Memory Protect“) savo BIOS
- 2 sprendimas: išplėskite kompiuterio „System Reserved“ skaidinį
- 3 sprendimas: atlikite sistemos atkūrimą
- 4 sprendimas: iš naujo įdiekite „Windows 10“
- 5 sprendimas: patikrinkite aparatinę įrangą
- 6 sprendimas: paleisties taisymas
- 7 sprendimas: Komandų eilutės taisymai
- 8 sprendimas: atnaujinti tvarkykles
- 9 sprendimas: sugadintų duomenų taisymas
- 10 sprendimas: „Bios“ atnaujinimas
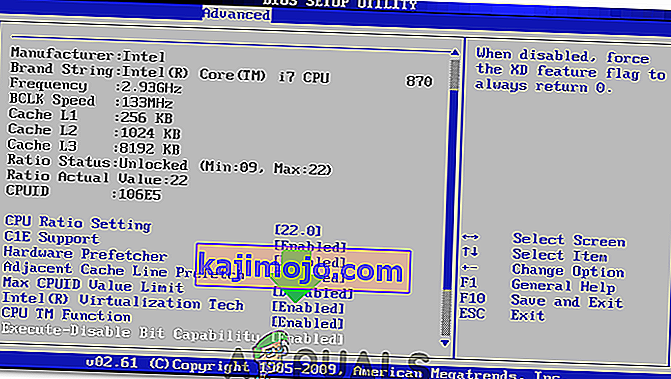
1 sprendimas: įjunkite XD-bit („No Execute Memory Protect“) savo BIOS
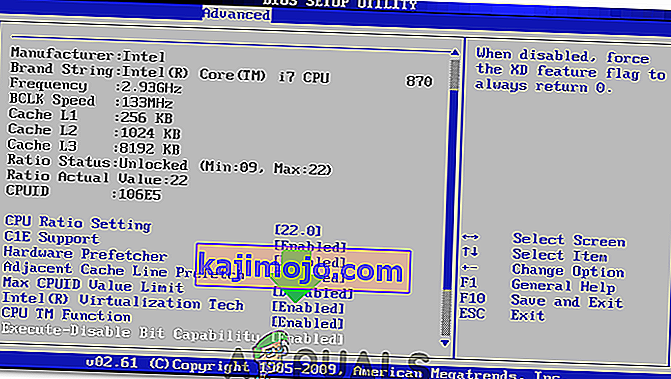
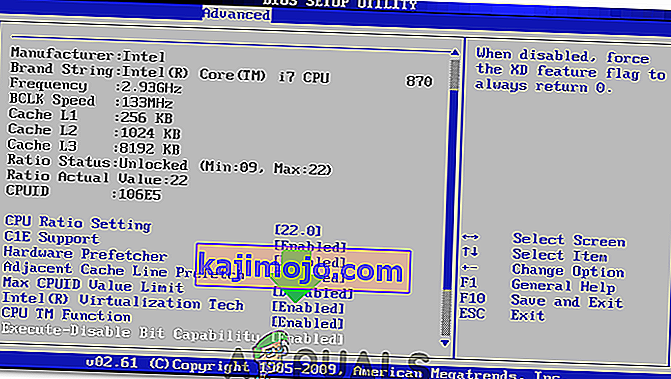
Panašu, kad tol, kol bus įjungta kiekvieno kompiuterio BIOS nustatymuose esanti funkcija „XD-bit“ (geriau žinomas kaip „Neužfiksuoti atminties apsauga“), „Windows 10“ vartotojas išlieka linkęs kentėti nuo ekrano „Pasirengimas automatiniam remontui“. kilpa. „XD-bit“ pagal numatytuosius nustatymus yra išjungtas, o norint jį įjungti, reikia atlikti šiuos veiksmus:
- Iš naujo paleiskite kompiuterį.
- Pirmajame ekrane, kurį rodo jūsų kompiuteris paleidžiant, paspauskite konkretų klavišą, kuris pateks į jūsų BIOS. Šis raktas bus pateiktas jūsų kompiuterio vartotojo vadove ir pirmajame ekrane, kurį jis parodys paleidimo metu. (žr. aukščiau, kaip paleisti į BIOS)
- Patekę į savo kompiuterio BIOS , peržiūrėkite skirtukus ir raskite XD-bit .
- Įgalinkite XD bitą ir išsaugokite pakeitimus.

- Paleiskite kompiuterį iš naujo ir jis turėtų įsijungti kaip numatyta. Jei ne, turėtumėte išbandyti kitą sprendimą.
2 sprendimas: išplėskite kompiuterio „System Reserved“ skaidinį
Kilpa „Pasirengimas automatiniam remontui“ taip pat gali būti pagimdytas, jei jūsų kompiuterio „System Reserved“ skaidinys yra mažesnis nei turėtų būti. Tokiu atveju turite:
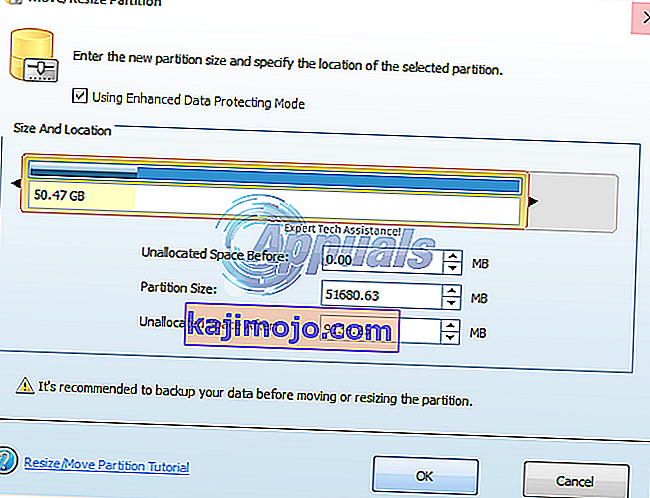
- Eikite čia ir atsisiųskite „ MiniTool“ skaidinių vedlį . Įdiekite ir paleiskite „ MiniTool“ skaidinių vedlį .
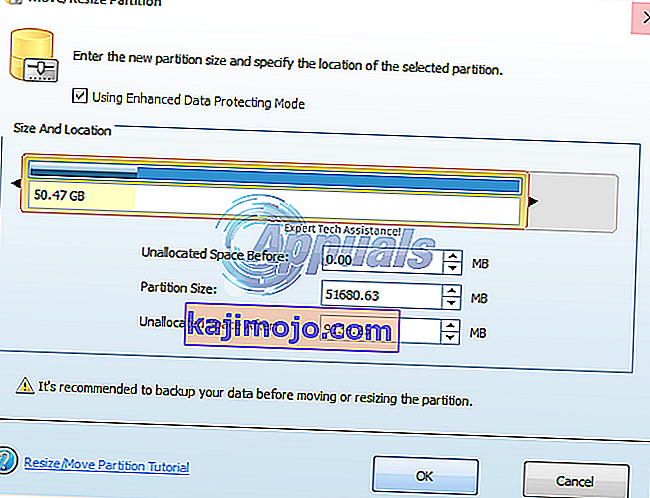
- Kai programa atsidaro, turėtumėte pamatyti savo kompiuterio HDD arba SSD skaidinių žemėlapį. Dešiniuoju pelės mygtuku spustelėkite skaidinį, kuriame įdiegėte „Windows 10“, ir spustelėkite „ Susitraukti“ . Sumažinkite skaidinį 250 MB. Tai sukurs 250 megabaitų nepaskirstytos vietos .
- Perkelkite „ System Reserved“ skaidinį šalia šios nepaskirtos vietos , vilkdami skaidinius.
- Dešiniuoju pelės mygtuku spustelėkite „ System Reserved“ skaidinį ir spustelėkite „ Extend“ .
- Iš naujo paleiskite kompiuterį ir patikrinkite, ar problema išspręsta.

3 sprendimas: atlikite sistemos atkūrimą
Sistemos atkūrimas yra tikrai patogi maža funkcija, teikiama kartu su „Windows 10“ ir idealiai tinka taisyti OS problemas, pvz., „ Parengimas automatiniam remontui “. Kadangi kilpa neleidžia jums prisijungti prie kompiuterio operacinės sistemos, turėsite paleisti kompiuterį iš „Windows 10“ diegimo disko arba USB ir tada atlikti šiuos veiksmus:
- Konfigūruokite savo kalbą ir kitas nuostatas. Ekrane, kurio centre matote mygtuką Įdiegti dabar , apatiniame kairiajame kampe spustelėkite Pataisyti kompiuterį .
- Pasirinkite norimą taisyti operacinę sistemą.
- Atkūrimo parinkčių meniu spustelėkite Sistemos atkūrimas .
- Vykdykite ekrane pateikiamas instrukcijas, kad atkurtumėte kompiuterį ankstesniu laiko momentu.
- Baigę sistemos atkūrimą , iš naujo paleiskite kompiuterį ir jis turėtų pereiti pro ekraną „Pasiruošimas automatiniam remontui“ ir neužstrigti jame.
4 sprendimas: iš naujo įdiekite „Windows 10“
Jei nė vienas iš aukščiau išvardytų sprendimų jums netiko, yra gana didelė tikimybė, kad problema bus lokalizuota konkrečiam jūsų „Windows 10“ diegimui. Tokiu atveju paprasčiausiai iš naujo įdiegus „Windows 10“ turėtų būti galima išspręsti problemą. Jei esate šiek tiek miglotas dėl veiksmų, susijusių su švariu „Windows 10“ diegimu, vykdykite šį vadovą .
5 sprendimas: patikrinkite aparatinę įrangą
Jei iš naujo įdiegę „Windows 10“ taip pat neatsikratysite problemos, problema gali būti susijusi ne su programine įranga, o su jūsų kompiuterio aparatine įranga. Pavyzdžiui, jūsų kompiuteryje gali būti sugedęs arba sugedęs HDD ar SSD diskas, dėl kurio atsiranda ekrano ciklas „Pasirengimas automatiniam remontui“. Tokiu atveju naudokitės šiuo vadovu norėdami nustatyti, ar jūsų HDD ar SSD nepavyko, ar ne. Be to, būtinai patikrinkite savo RAM, kad įsitikintumėte, jog tai nėra kaltė, nes šią klaidą taip pat sukelia sugedusi arba netinkamai sutvarkyta RAM atmintinė.
6 sprendimas: paleisties taisymas
Kartais galite aplenkti šį ekraną, tačiau paleidimas vis tiek gali nepavykti. Todėl atlikdami šį veiksmą bandysime pataisyti langus paleidimo metu, kad išspręstume šią problemą. Už tai:
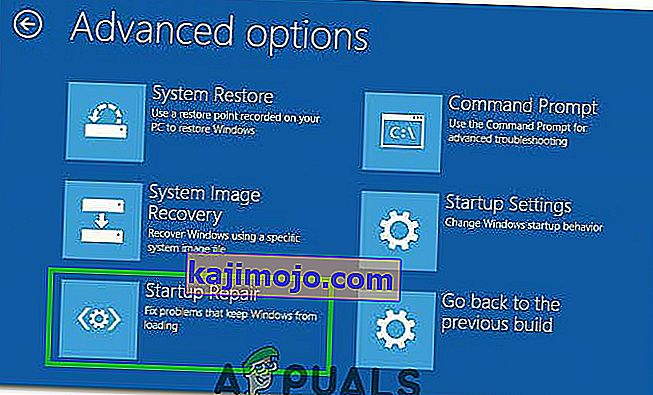
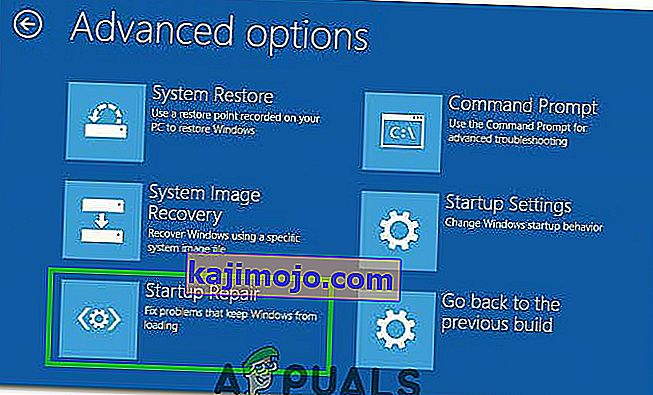
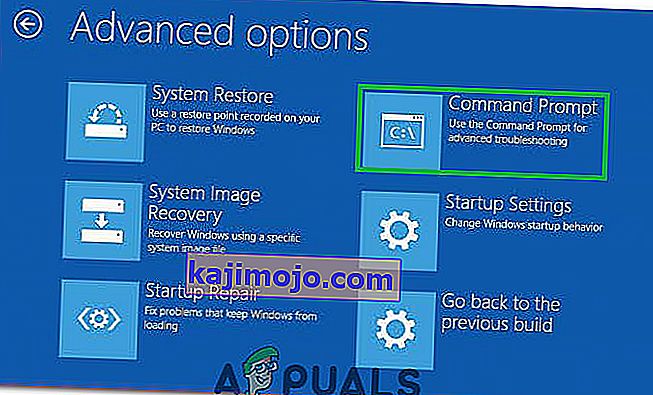
- Spustelėkite mygtuką „Išplėstinės parinktys“ .
- Pasirinkite mygtuką „Trikčių šalinimas“ ir pasirinkite „Išplėstinės parinktys“.
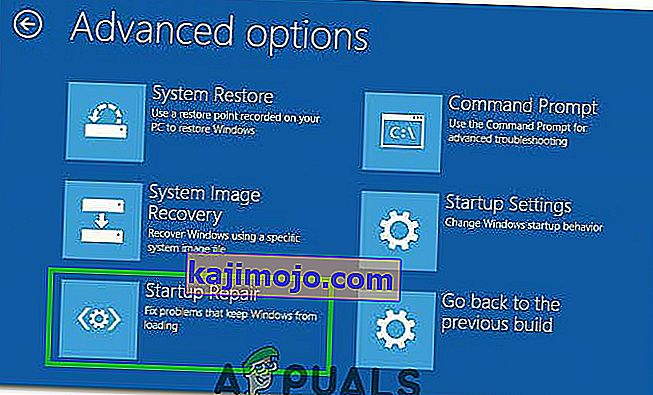
- Spustelėkite mygtuką „Startup Repair“ ir leiskite „Windows“ automatiškai diagnozuoti ir ištaisyti jūsų kompiuterį.

- Baigę diagnozavimo procesą patikrinkite, ar problema išlieka.
7 sprendimas: Komandų eilutės taisymai
Be pirmiau nurodytų veiksmų, mes galime išbandyti keletą komandų eilutės pataisymų, kad išspręstume problemą. Norėdami tai padaryti:
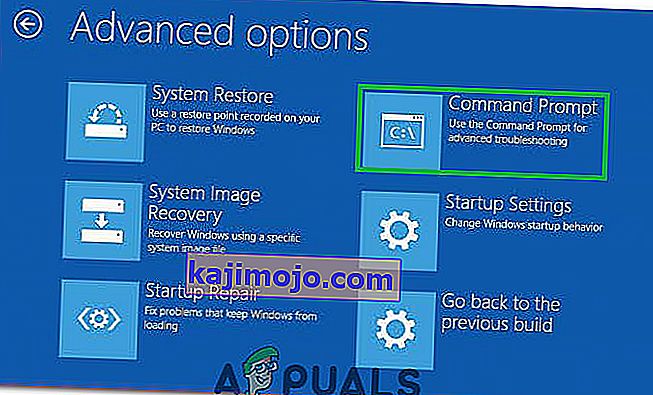
- Spustelėkite mygtuką „Išplėstinės parinktys“ .
- Pasirinkite mygtuką „Trikčių šalinimas“ ir pasirinkite „Išplėstinės parinktys“.
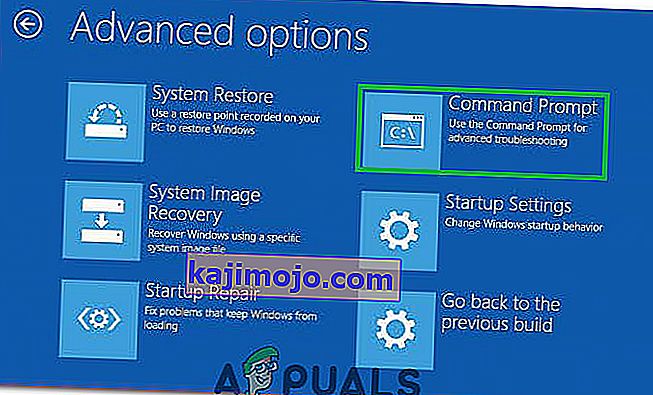
- Spustelėkite parinktį „Komandinė eilutė“ ir įveskite pagrindinio disko disko raidę.

Pastaba: Daugeliu atvejų raidė yra „C“.
- Paspauskite „Enter“ ir įveskite šią komandą.
cd \ windows \ system32 \ config
- Paspauskite „Enter“ ir įveskite šią komandą.
md atsarginė kopija
- Paspaudę „Enter“, įveskite šią komandą ir dar kartą paspauskite „Enter“.
kopija *. * atsarginė kopija
- Dabar įveskite šią komandą ir paspauskite „Enter“, kad ją įvykdytumėte.
CD regback
- Šiuo metu įveskite žemiau pateiktą komandą ir dar kartą paspauskite „Enter“, kad taip pat įvykdytumėte tai.
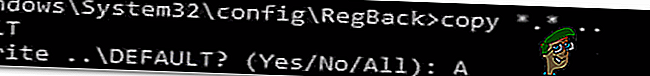
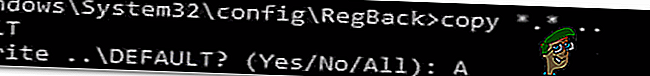
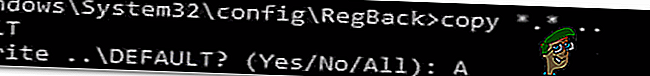
kopija *. * ..
- Komandų eilutė dabar paklaus, ar norite perrašyti failus, įveskite „A“ ir paspauskite „Enter“, kad pasirinktumėte parinktį „Taip“ .

- Uždarykite komandų eilutę ir spustelėkite parinktį „Tęsti“ .
8 sprendimas: atnaujinti tvarkykles
Kai kuriais atvejais ši konkreti problema yra susijusi su kompiuteryje įdiegtomis ekrano tvarkyklėmis. Todėl šiame žingsnyje atnaujinsime ekrano tvarkykles, paleidę saugųjį režimą naudodami tinklą. Norėdami tai padaryti, vadovaukitės toliau pateiktu vadovu.
- Spustelėkite mygtuką „Išplėstinės parinktys“ .
- Pasirinkite mygtuką „Trikčių šalinimas“ ir pasirinkite „Išplėstinės parinktys“.
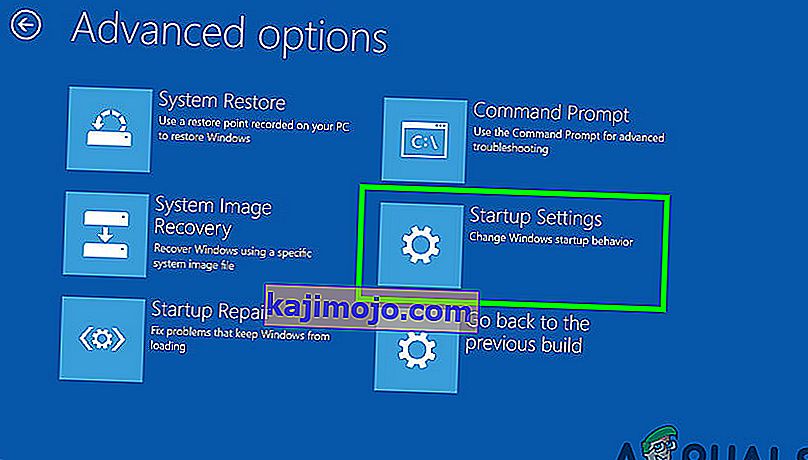
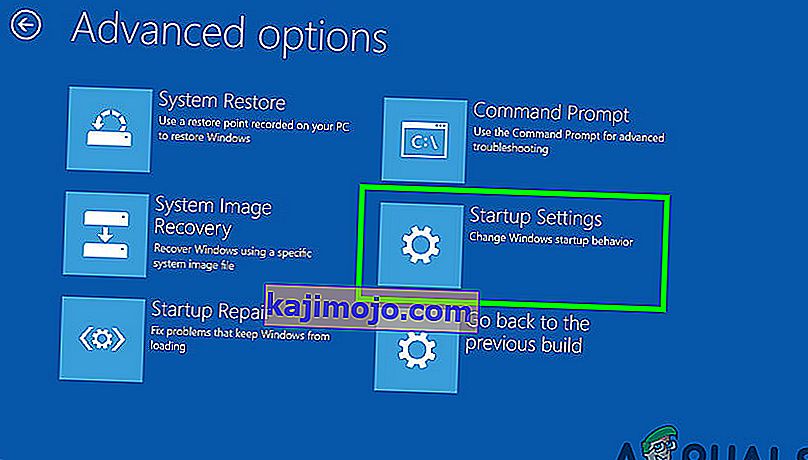
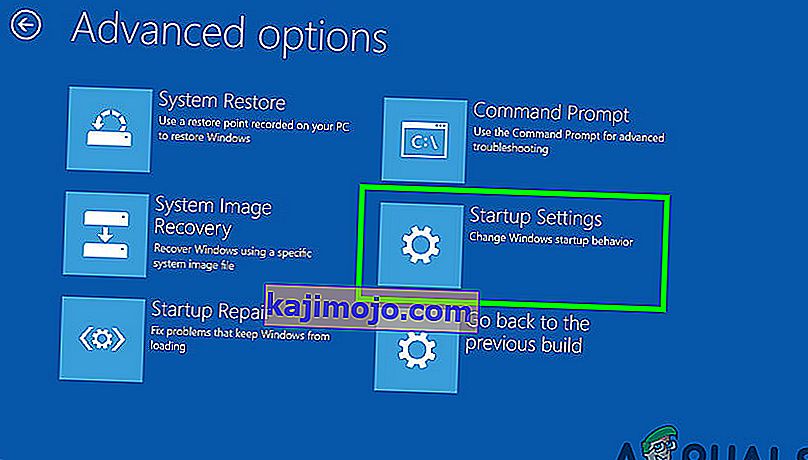
- Čia pasirinkite „Startup Settings“ ir paspauskite klavišą „F5“, kad pasirinktumėte parinktį „Safe Mode with Networking“ .

- Paleidę saugųjį režimą naudodami tinklą, būtinai prijunkite kompiuterį prie interneto naudodami „Ethernet“ ryšį.
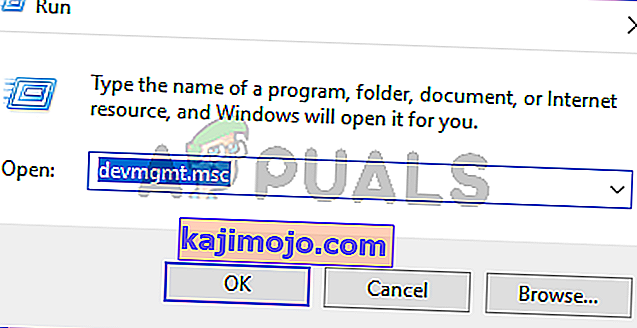
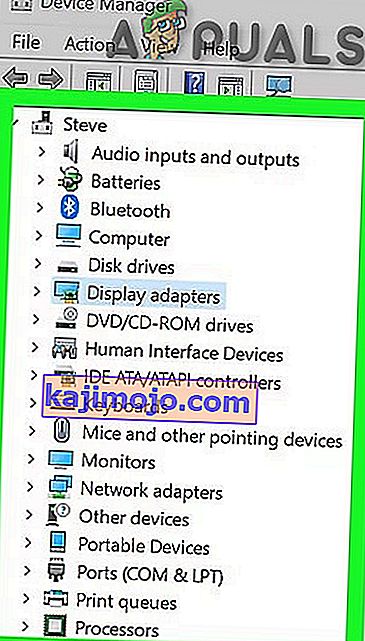
- Paspauskite „Windows“ + „R“, kad atidarytumėte vykdymo eilutę, ir įveskite „devmgmt.msc“, kad atidarytumėte įrenginių tvarkyklę.

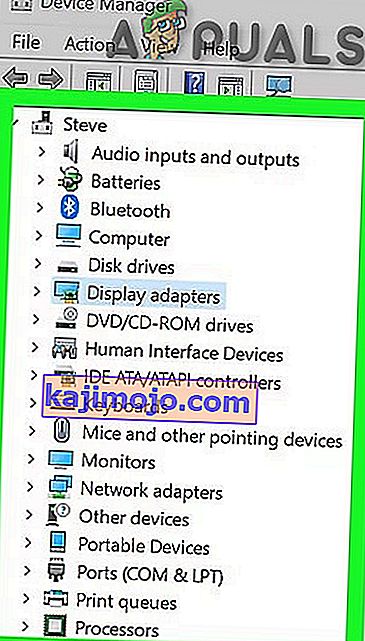
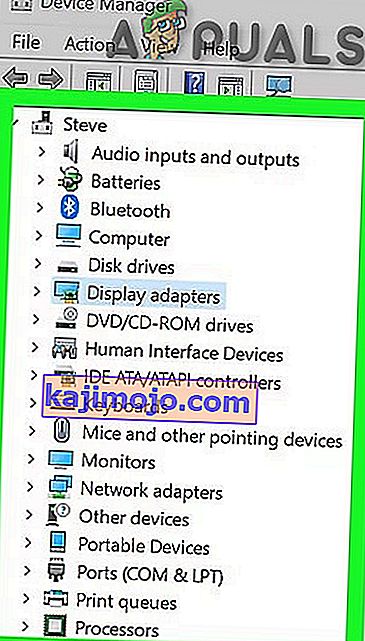
- Po to dukart spustelėkite parinktį „Vaizdo adapteriai“, kad ją išplėstumėte, tada dešiniuoju pelės mygtuku spustelėkite ekrano tvarkyklę.

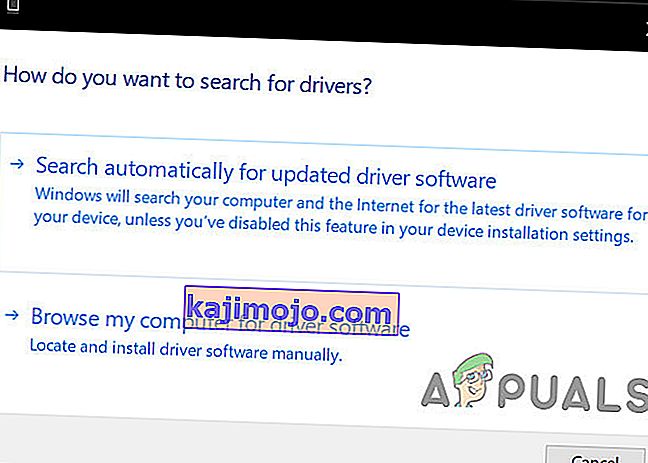
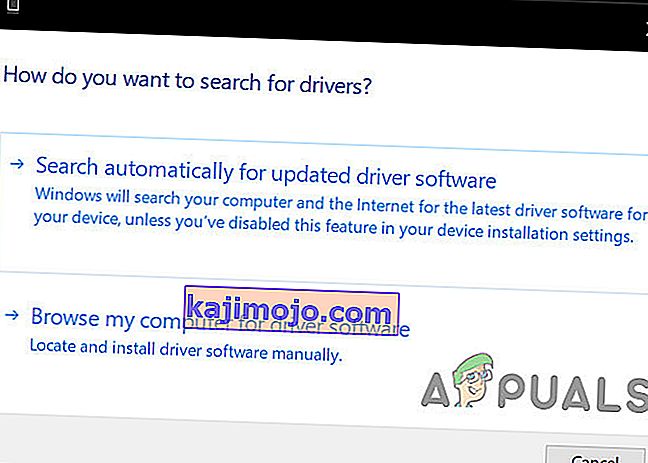
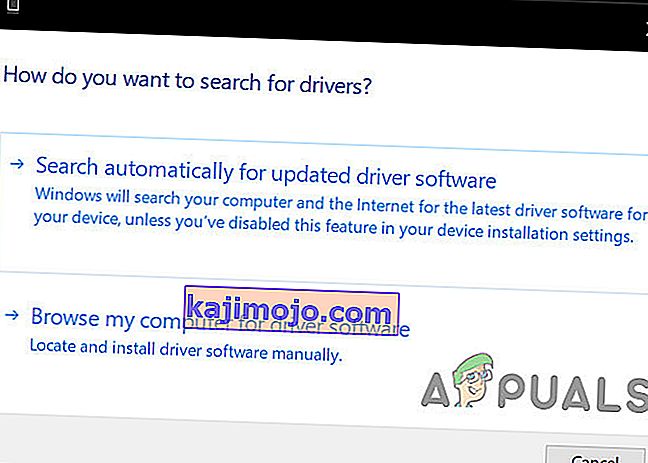
- Iš parinkčių pasirinkite „Atnaujinti tvarkyklę“, tada pasirinkite mygtuką „Ieškoti automatiškai, kad būtų atnaujinta tvarkyklės programinė įranga“ .

- Palaukite, kol „Windows“ automatiškai atsisiųs naujas tvarkykles ir įdiegs jas savo kompiuteryje.
- Patikrinkite , ar problema išlieka įdiegus šį naują tvarkyklę.
9 sprendimas: sugadintų duomenų taisymas
Kai kuriais atvejais problema gali būti susijusi su duomenų sugadinimu standžiajame diske. Todėl rekomenduojama atjungti standųjį diską prie kompiuterio jungiantį SATA laidą ir visiškai išimti standųjį diską. Po to prijunkite jį prie kito kompiuterio ir bandykite paleisti iš jo, paleidimo metu, tai gali suteikti jums galimybę ištaisyti HDD, jei taip, pasirinkite tą parinktį ir patikrinkite, ar problema išlieka. Be to, šiame naujame kompiuteryje pasirinkite įprastą įkrovos diską ir pabandykite paleisti SFC ir sveikatos nuskaitymą su prijungtu HDD.
Pastaba: Be to, galite pabandyti pakeisti „Windows“ versiją.
10 sprendimas: „Bios“ atnaujinimas
Kai kuriais atvejais kompiuterio BIOS atnaujinimas gali padėti atsikratyti kai kurių aparatinės įrangos nesuderinamumų tarp pagrindinės plokštės ir procesoriaus, GPU ar bet kurio kito plokštės komponento. Todėl rekomenduojama pabandyti atlikti „Bios“ atnaujinimą, kad atsikratytumėte bet kokių problemų, susijusių su nesuderinamumu.
- Atnaujinkite „HP PC“ BIOS.
- Atnaujinkite „Lenovo“ BIOS.
- Atnaujinkite „Dell“ BIOS.
- Atnaujinkite „MSI“ pagrindinių plokščių BIOS.
- Atnaujinkite „Gateway Desktop Bios“.